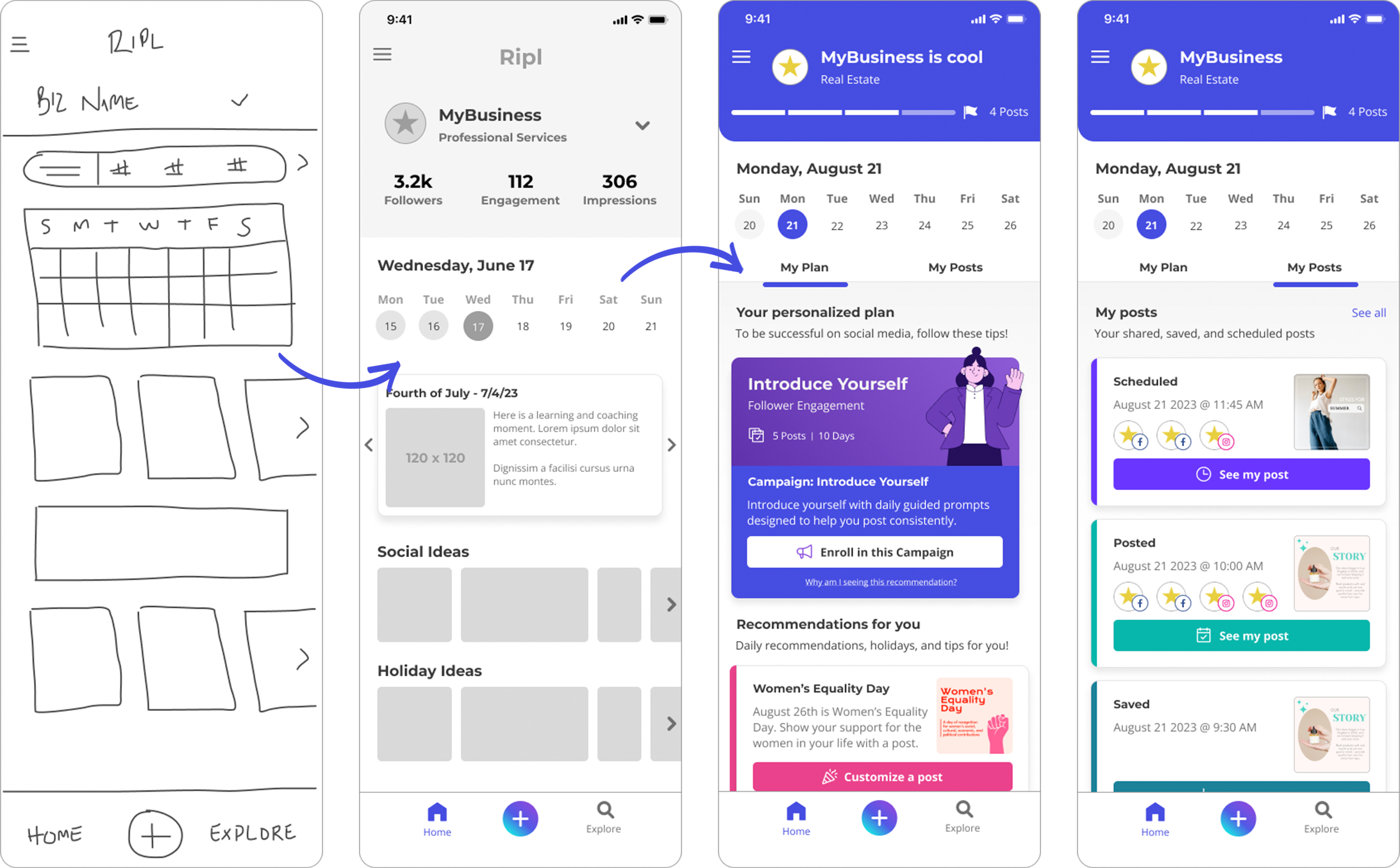
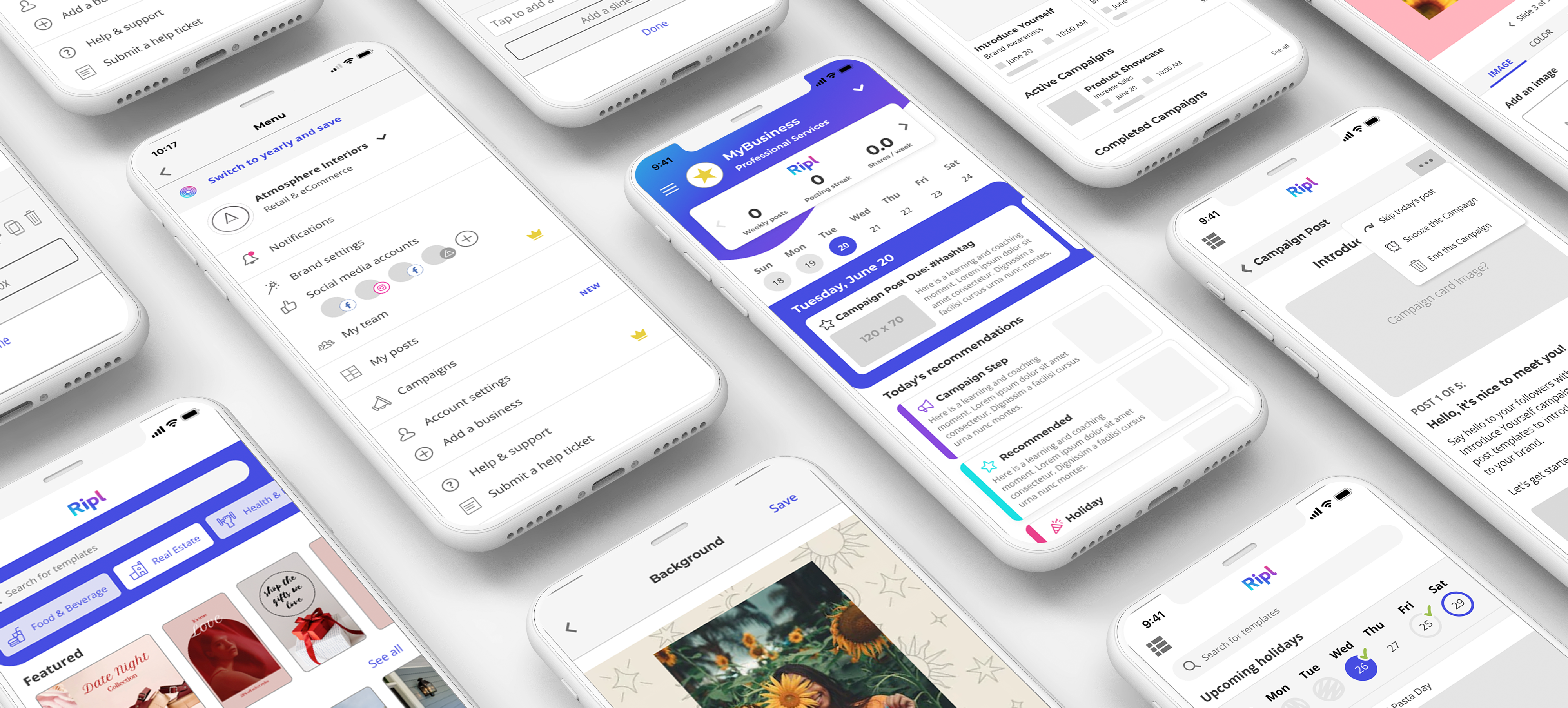
At Ripl I had the opportunity to work on brand new features as well as improving and iterating on previous designs. Some of the projects I owned included an entirely new onboarding flow, a "social calendar" to help users better understand upcoming post suggestions and keep track of holidays and important events, social marketing campaigns as as a means of encouraging users to participate and return to the app daily, and a brand new home page dashboard to assist users in discovering new ideas and content for consistent posting to social media. These features are intended for our primary audience of small business owners who know that social media is important for their success and growth, but don't always have content ideas.




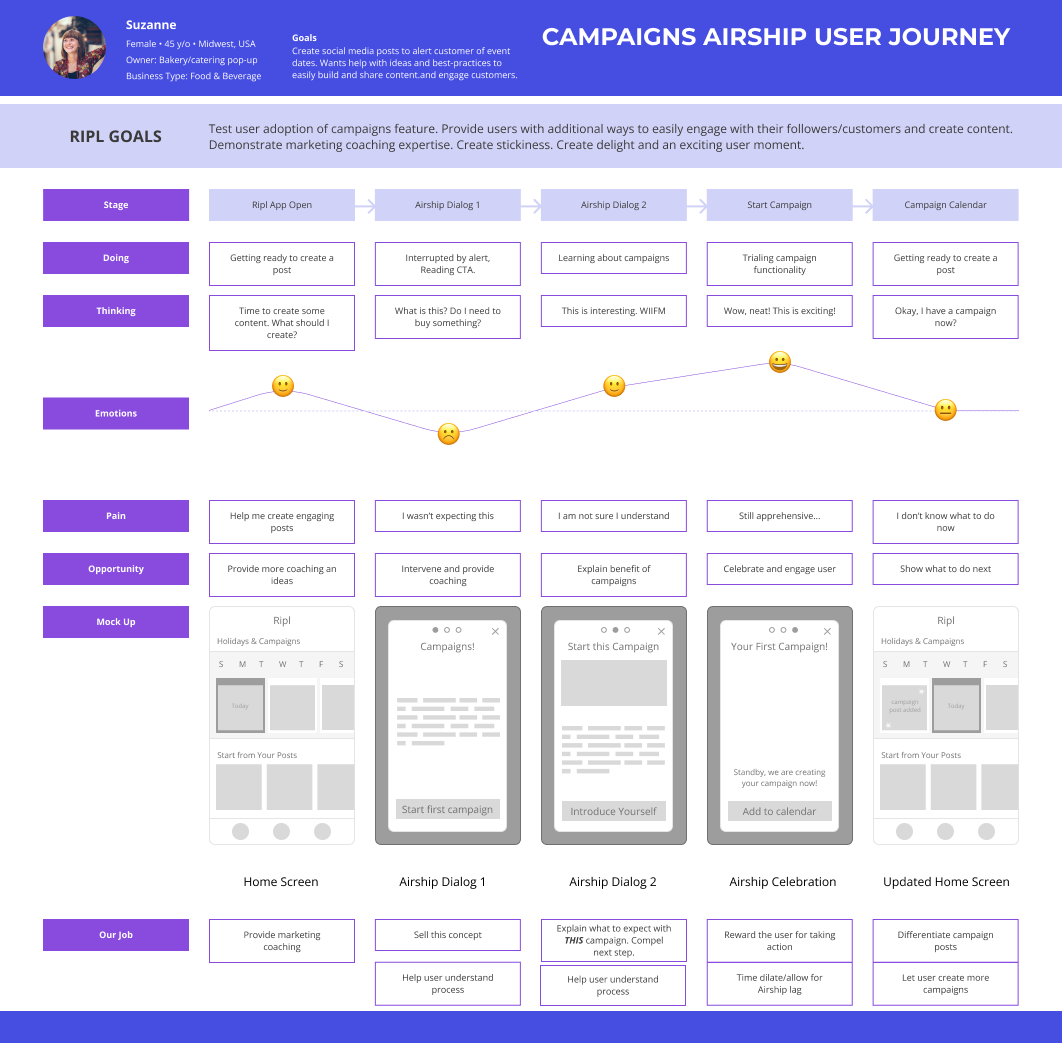
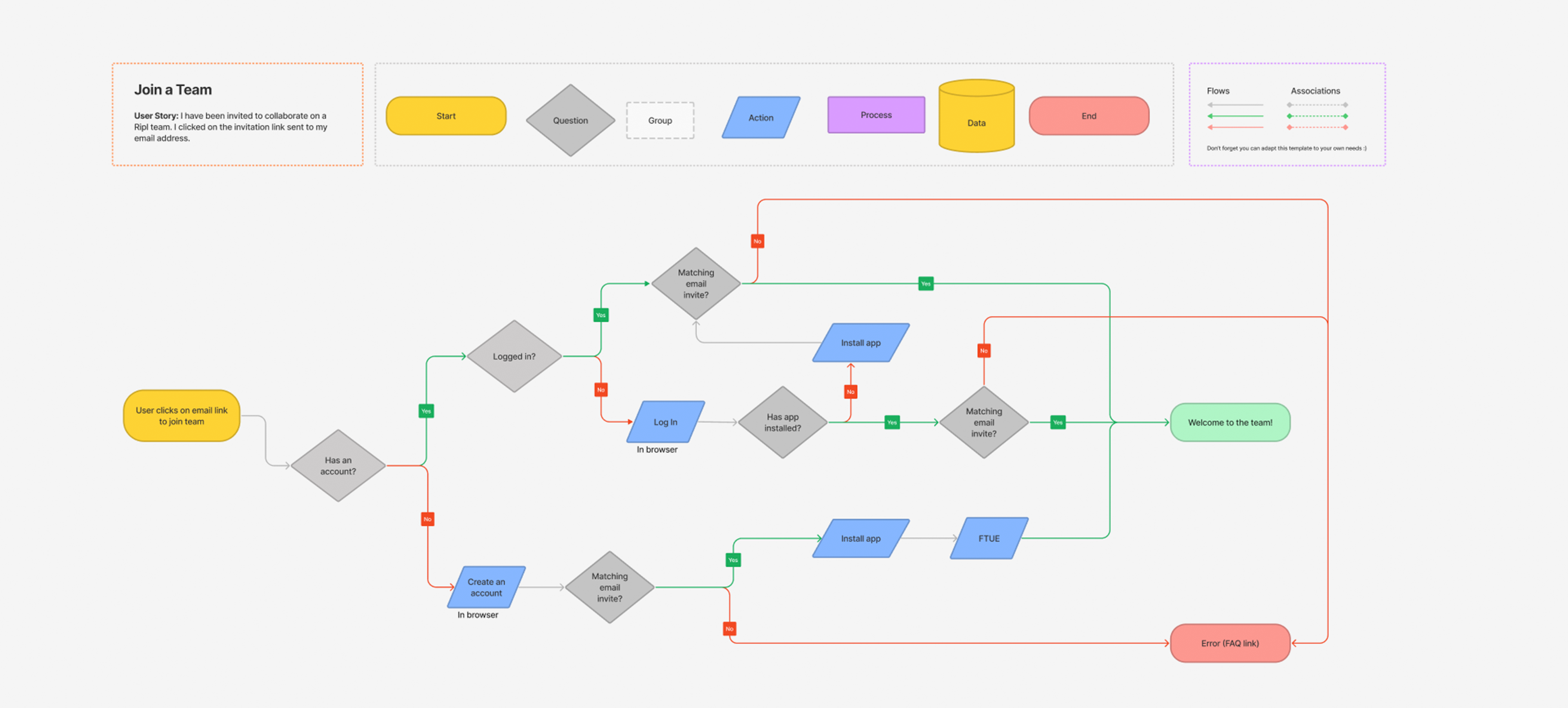
In designing new features and app updates, the product team collaborated with developers and engineers as well as stakeholders, including the leadership team and board of directors. We began with gathering requirements and performing research using surveys, call downs, and competitor analysis. We developed customer journeys and flows to better understand user behavior, and wireframes and prototypes were created and A/B tested with a selection of users representative of our audience of small business owners. Final designs were handed off to dev including redlines, accessibility considerations, various states, and interaction behavior.
Our primary goals for these new features were to encourage new users of the app to start a trial and create and share their first post as a means of gauging success. Prototype testing was essential to understanding user behavior and interactions with our current users as well as others in our market segment. We saw increases in data points such as successfully shared first time posts, retention, and users who elected to trial the app.

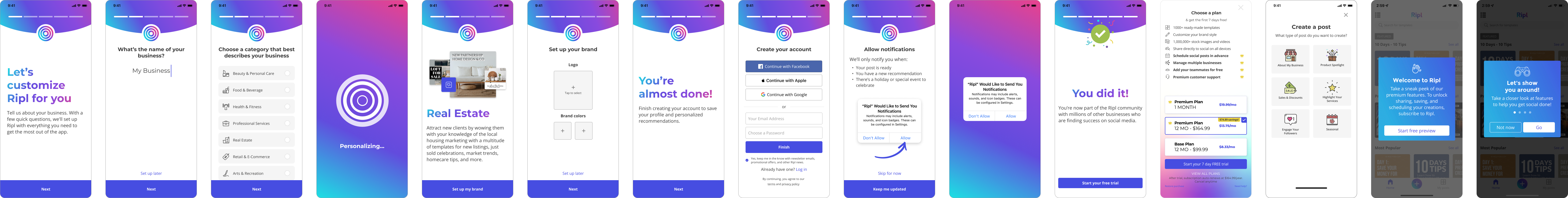
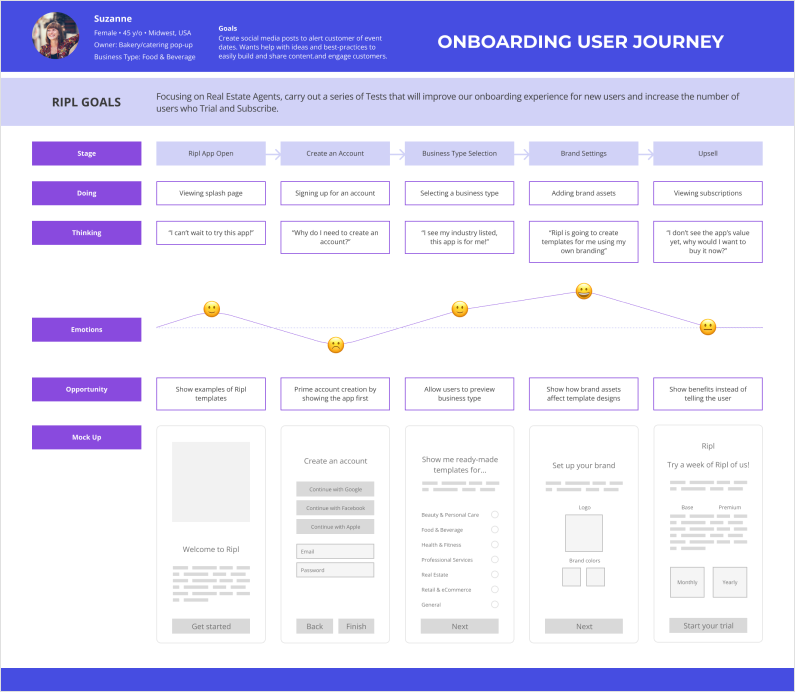
Ripl's mobile app previously had a first-time user experience that left much to be desired. It felt disjointed to users and failed to follow an expected user flow from start to finish. We set out to revamp onboarding with the goal to increase first time trialers and encourage users to create and share their first post.
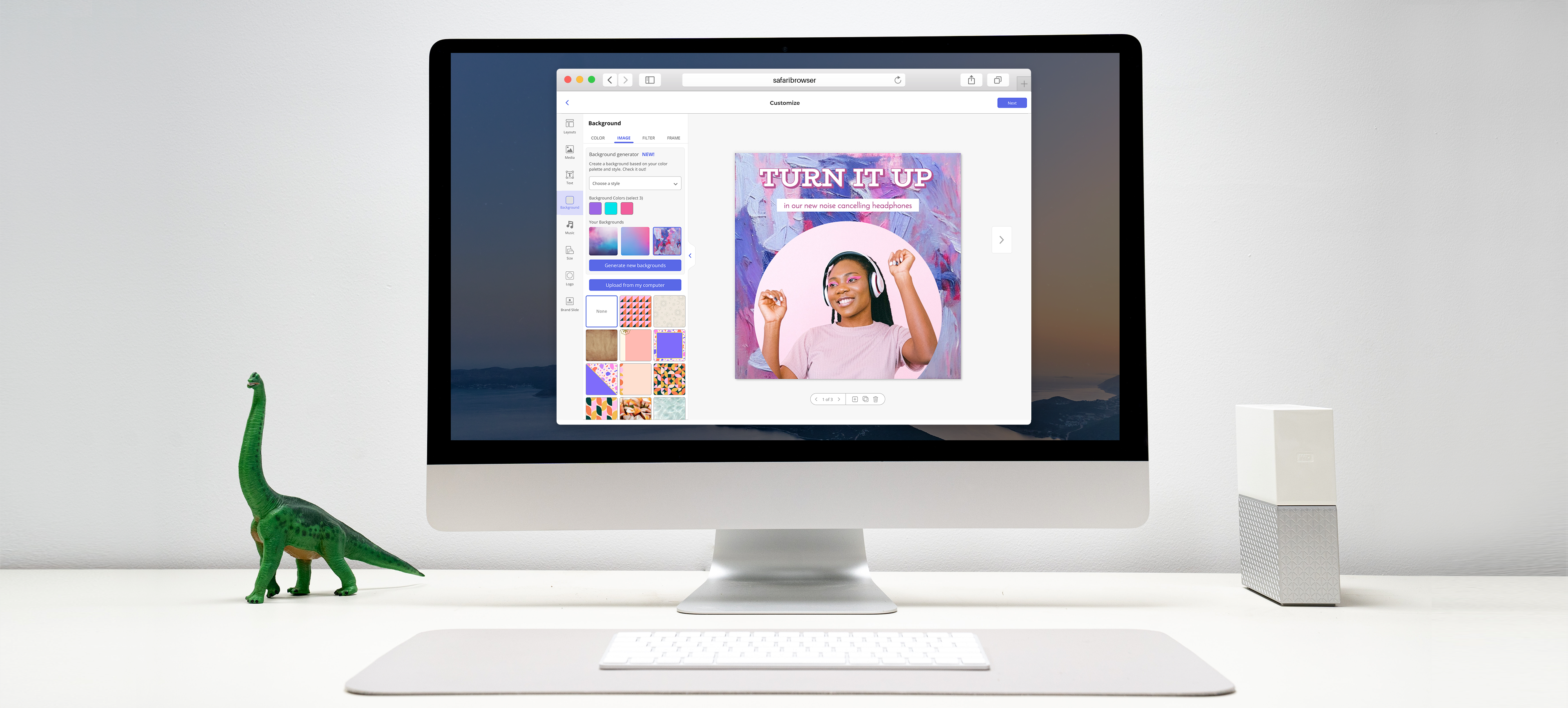
Ripl is a user-friendly application designed to simplify the process of creating captivating social media posts from curated templates and designs.
Ripl's audience is primarily small business owners with a desire to “do social media” but who may not have content ideas or the graphic design background to create posts from scratch.
Our previous onboarding felt confusing and unexpected to first-time users. Users didn't understand why they needed to create an account in order to explore the app and failed to complete the sign up process. The primary goal of this project was to increase trials and encourage users to create and share their first post to see the value of the app as a solution to their social media content creation.
I was responsible for customer journey mapping, ideation in wireframes and prototypes, and final design hand-off of assets to the development team. Our product manager was responsible for analyzing our results and gauging success.
Our constraints were a tight deadline and few resources to test our own users. Instead, we opted for internal prototype testing and sentiment analysis which provided good feedback along the way.
Our team analyzed the onboarding experience we currently had and developed hypotheses that guided our research. We sought out competitors as well as other industry app’s solutions and created flow diagrams and user stories to better understand best practices and how to achieve our goals.
Our analytics showed an increase in trial subscriptions and retention of new users as well as positive subjective feedback on the visual design of the new flow. We also saw new user successful post creation and shares. We learned that iteration never truly ends and that with each test we could glean more information about what was successful and what could use more work.